Using Display Suite View Mode Switcher
Well, I happened to be looking at Display Suite Extras and found something I thought I might be able to use for a project I am working on. It creates a switch between view modes for a node and loads the changes via Ajax.

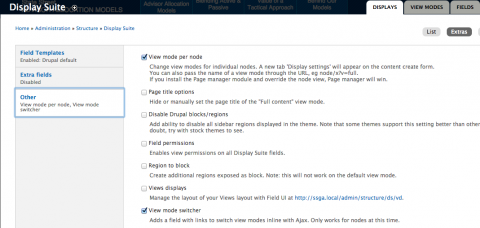
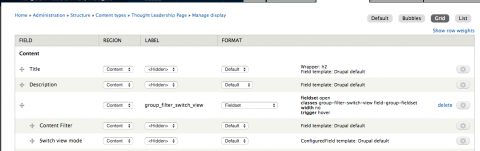
You can turn this on in the Display Suite Extras tab. And then on your displays, you can add a field for this switch to reside.

But that's about it. If you want it to do anything special, you have to do it on your own.
One thing I had to do was switch the display a view field in the node when the display of the node switched. First I had to add the argument for the display switcher parameter to the view field:

It took a while to find the right hook, but this works in a custom module:
function MODULENAME_core_views_pre_view(&$view, &$display_id, &$args){
if($view->tag == 'view-field'){
if(in_array('list', $args)){
$view->set_display('list');
}
if(in_array('grid', $args)){
$view->set_display('grid');
}
}
}
Another thing I had to do was use images instead of links for the switcher and style the active link, as well as make the javascript wait on the ajax to load the content first. I went to javascript for that to add a selected class to active view link:
$('.switch-view-mode-field span:not(:has(a))').each(function () {
$(this).addClass('selected');
});
$('.switch-view-mode-field a').bind('click', function () {
$('.view-content').ajaxComplete(function () {
$('.switch-view-mode-field span:not(:has(a))').each(function () {
$(this).addClass('selected');
if ($(this).hasClass('switch-grid')) {
ssga.loadIsotope();
}
});
});
});
